What the Client Wanted
GetMyBooks is a digital platform that has its roots with an authentic bookstore in Kolkata. Being a traditional business owner of a bookstore, Manosh Patra and Debraj Patra, wanted to digitize their book business.
They wanted to create a book-portal for students where they can directly buy their school books. The schools will also get registered with the portal where they can catalog the books designated to their course. With GetMyBooks students can have their coursebook list sanctioned with each class.
This e-book store is a place for vendors and publishers and authors. GetMyBooks also offers their colophon for authors wish to publish their books. They wanted to be a passage for publishers, authors, and schools, connecting with customers directly.
We have Digitized GetMyBooks
The achievements we made so far…
bookselling company
The Dawn of GetMyBooks
A pragmatic chat with ClientGetMyBooks was a major step for Katha O Kahini Educational, the physical store of the owners. After the exchange of view with the client on the project- GetMyBooks, we understood the vision behind it. They were ready to take a step further to the brighter future of their business and that was when GetMyBooks started shaping.

Challenges We Witnessed
Crafting a digital presence for the first time of a traditional book store was indeed a challenge for our team. The core concepts behind GetMyBooks were to create an independent platform for three integral parts: Publisher, vendor, author while maintaining the authenticity of the old book store in kolkata. The client was expecting us to build a bridge that can connect them.
While creating a website that is intended for the use of children as well, our aim was to create one which is uniform yet aesthetically pleasing. Developing an interface for automation on inventory was an exigent task, among others.
Solutions We Surfaced
What Sparx Suggested for modeling GetMyBooks?
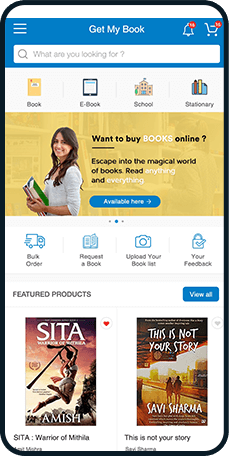
The journey behind GetMyBooks was admirable and Sparx IT Solutions wanted to take it up a notch then a website residence. We suggested the clients make an appearance on the mobile app world as well. Our designers also recommended crafting a modern colophon for the just-transformed online book store. It provided a new, arrant identity for our clients.
How we brought the concept of a school panel?
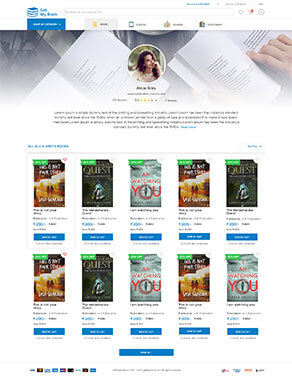
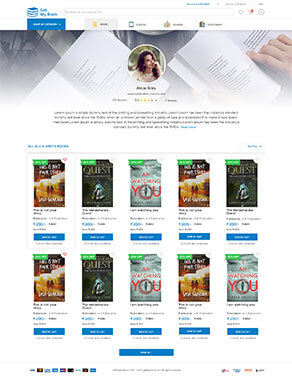
Once we have a clear vision of our client’s expectations and problems, we start segmenting the model for each integral element of the website. GetMyBooks has tied up with multiple schools and we created a responsive interface where they can entail a book list in sync with their designated class and section. There is a separate linguistic section for the language students have opted for.
How we planned inventory management?
When we have a plethora of books to manage, the inventory is evidently going to get complicated. We developed a purchase order inventory that was induced with automation. An alert is automated to the Admin whenever there is low stock. The PO is automatically updated on the website with integration to its mobile app.

What are the Loyalty Points?
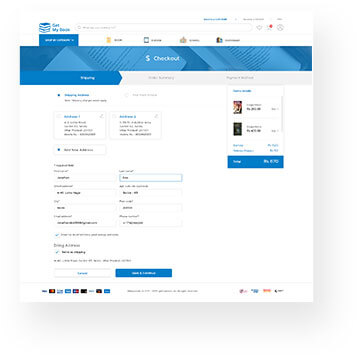
The customers can leverage some loyalty points with each purchase made by GetMyBooks. These points would work like credits that can be utilized in buying other items in the platform. They will be counted as a discount in percentage amount on the next order.
What are the delivery methods used in GetMyBooks?
The delivery is made for the locales of kolkata. We have connected both websites and mobile apps with third-party shipping companies handling the logistics. The customers can simply order the books and submit their delivery address; The third-party logistics would get information from our admin panel directly for dropshipping.
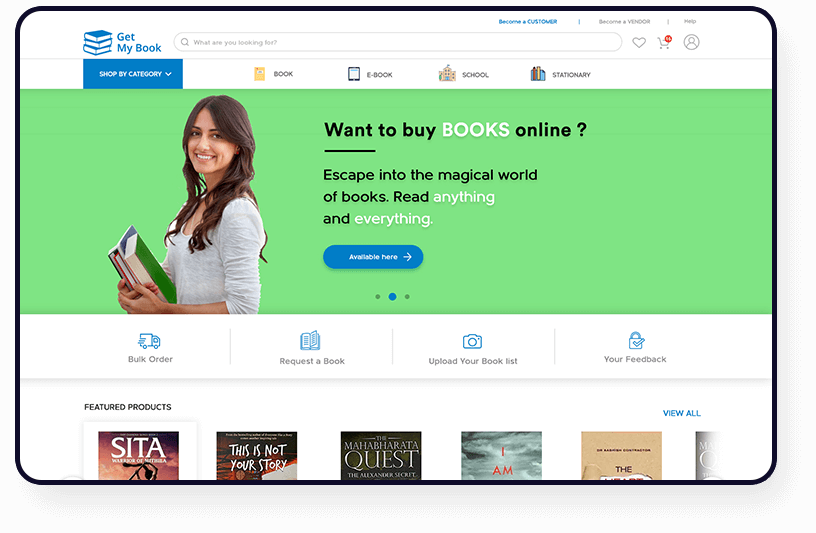
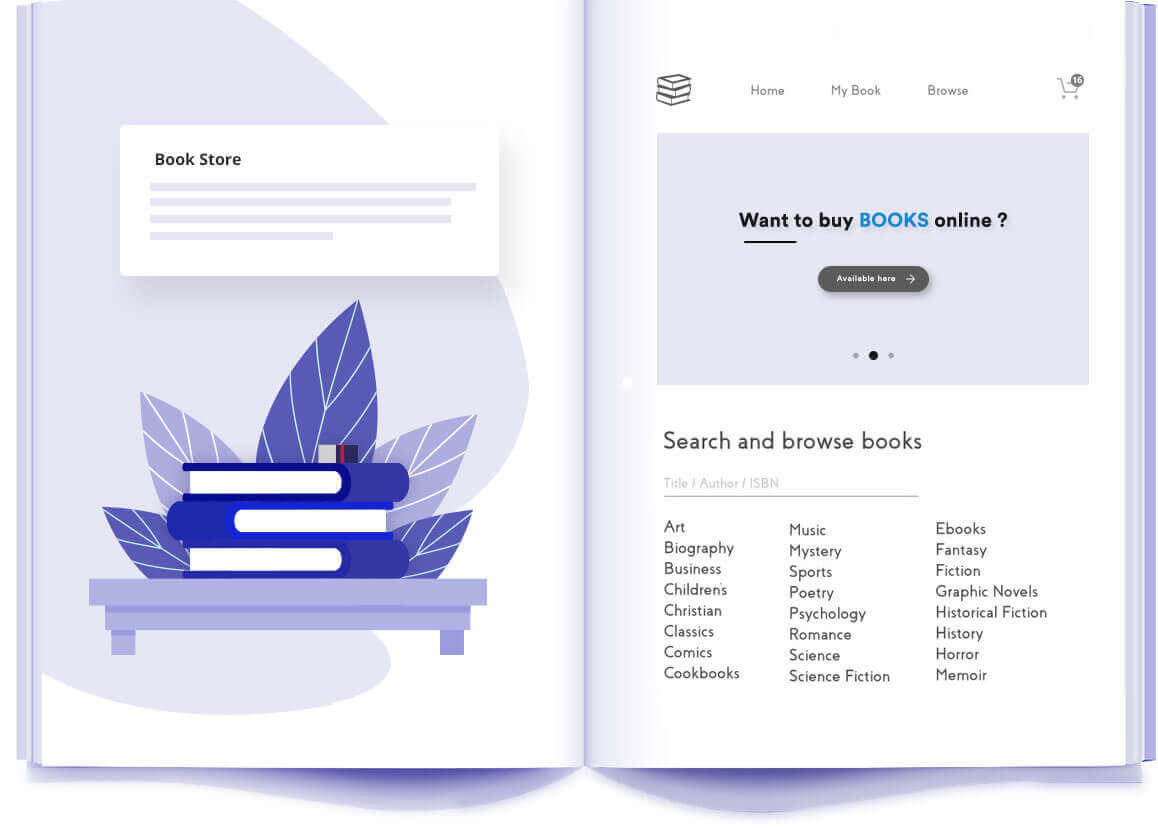
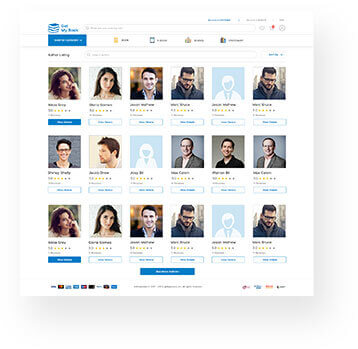
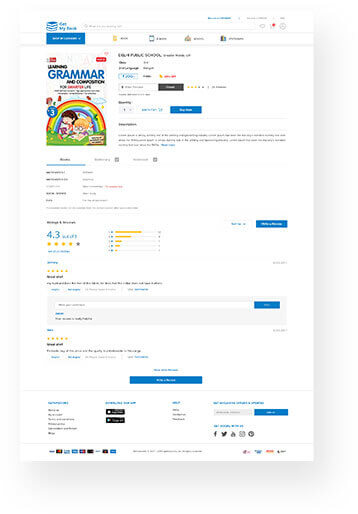
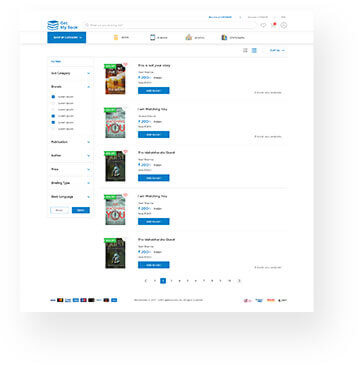
Layout
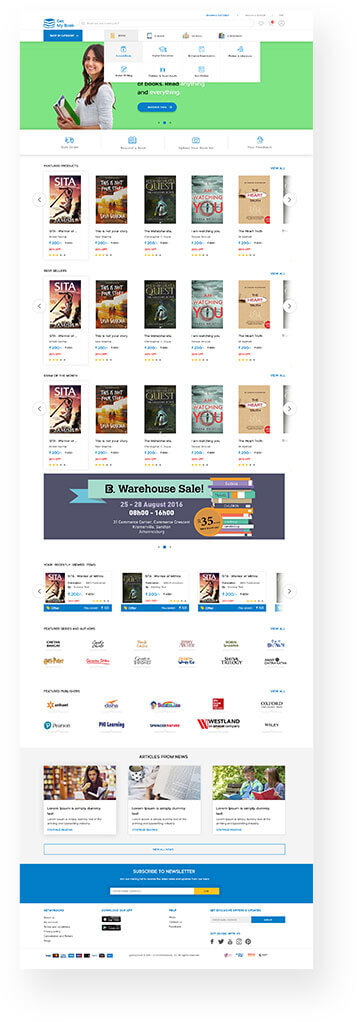
Deciding the AppearanceWhile working on Getmybooks, we aimed to create a layout that is intelligible by parents as well as students.
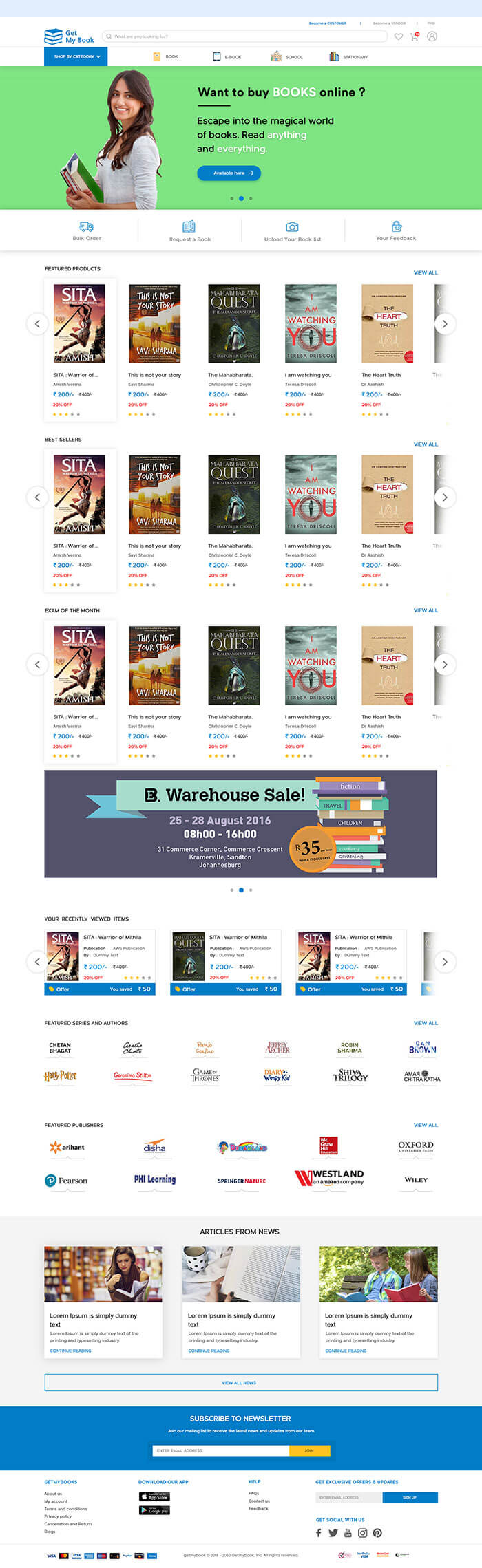
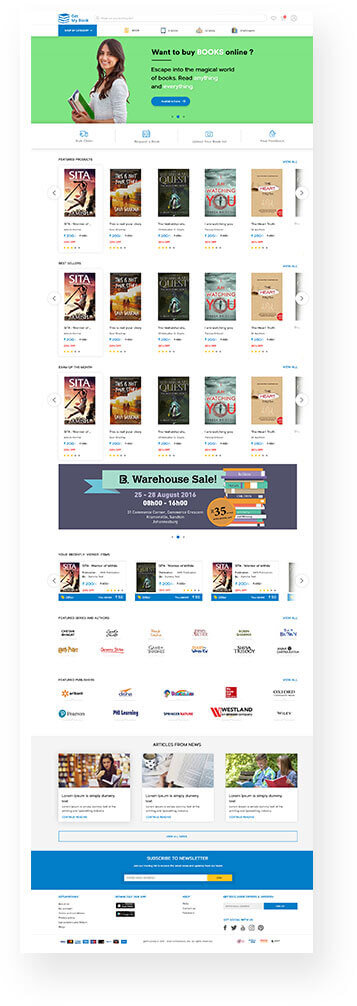
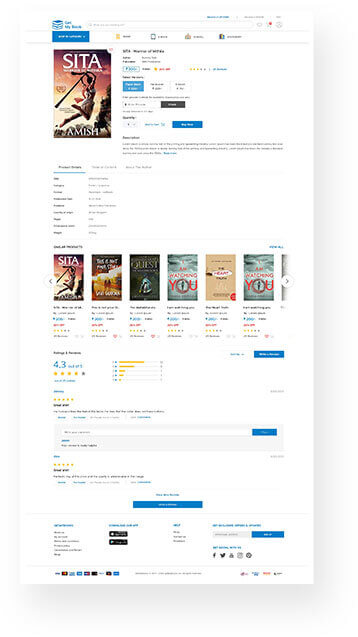
Sparx IT Solutions offer them a user-friendly website that has sections for each category, presented at the home screen itself, so the customers don’t get lost. We wanted to deliver an alluring yet aesthetically pleasing interface to the face of GetMyBooks. Since it was a transformed version of a physical book store, we wanted to create a website where visitors could easily sail through. Our designed website is completely responsive, induced with a modern touch. The layout is simple so that it doesn’t perplex the audience for both the website and application. We decided that the homepage will showcase the best-sellers, top recommendations, which would be the most bought books, and other major categories.
Keeping every other essential factor and target audience in mind, we created a sterling wireframe for our client.


Molding the Project with UI
Getting Inside the Brains of Our DesignersThe Book portal- GetMyBooks demanded easy navigation through the collection of distinctive categories. Our designers craft wireframing keeping in mind all the complexity that could be witnessed by the visitors. Our experts finalized the iOS basic model inspired by the standards of w3school. They had created a design that has all the structure, content, and other elements on-sync together. The website, as well as the mobile app of the project, demanded new features like multiple navigation for each school respectively, book sets for each class.
Sparx IT Solutions gave our most experienced UI designers to work on-broad. We had finalized the elements and initial preferences critical for the user interface.











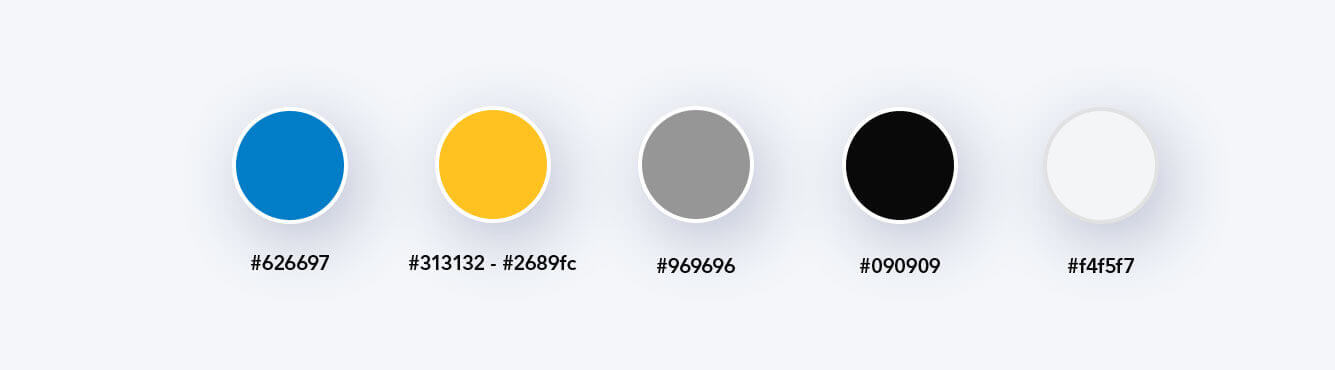
Color Touch with Visual Design It’s All in the Palette!
When we started deciding on the color scheme, we were confused between the monochromatic and custom color schemes. The color palettes should highlight the essential and core elements of the project. We decided upon choosing a custom color scheme to create the logo that described the concept of bookselling, seamlessly. Our primary color was Blue (medium azure) with white and yellow in combination at different places on the structure. These colors each represent an element that nurtures the essence of GetMyBooks

The Shade of blue we choose as a primary color for our website design is a superlative representation of energy evoked by light. It is a subtle connotation of intelligence, confidence, unity, & reliability. Blue in a combination of pastel colors from the branch of yellows is thrown with a pure intention to bring attention. It highlights and adds drama & eccentricity to the website.
Typography
Size, Shape, Letters in StyleOur designers wanted to define and cater to our client’s requirement, thoroughly through fonts. They wanted to choose a font that enables easy readability, expressions, engagement, and creativeness. Our experts thought Metrisch Fonts to be most suitable since it checks everything on their typeface check-list for GetMyBooks. Since the majority of the audience for this app was going to be students, and parents, the text should be easy to read on the screen.
Metrisch fonts belong to the family tree of Sans-serif, which is packed with the features of refined looks and smooth appearance on the screen. This typeface is famous for its Grotesk feels and to be best suited for an online books portal, this font has its foundations in traditional geometric construction with sharp corners and clean vertical cuts.
- AaRegular
- AaBold
Technology We Induced

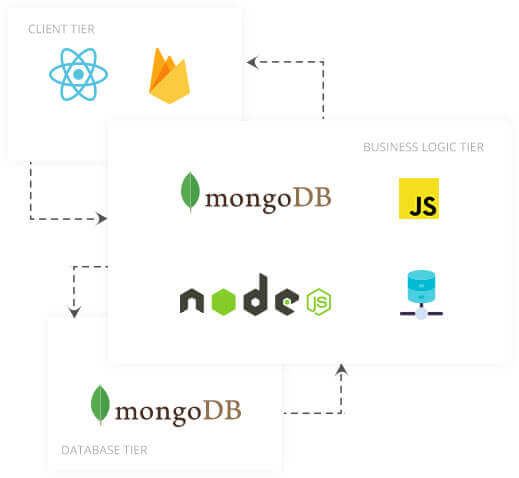
When we first discussed the project- GetMyBooks with the owners, briefed us about requirements in terms of basic functioning. They wanted to integrate multiple features in the course of the stand out from the crowd and we cherished that idea by implementing a custom website with Magento. We based the mobile app and website on the architecture of MEAN application to make it extensible making it supportable for cloud hosting. Our developers curated a website that has a plethora of books to buy and sell with fast loading pages.
We wanted to create a platform that can store unlimited books and yet runs like a horse; Magento was our way out! To save the visitors from any confusion, we created separate sections of schools, parents & authors.
We wanted to create a platform that can store unlimited books and yet runs like a horse; Magento was our way out! To save the visitors from any confusion, we created separate sections of schools, parents & authors.
Latest Blog Posts
Read All BlogTop 10 eCommerce Development Trends for 2025
The retail landscape is expediting in terms of ecommerce sales, making it 20.1% of online sales. This implies how the...
Cybersecurity in Manufacturing: Challenges, Threats, and Best Practices
Manufacturing is one of the world’s biggest, most varied, and fastest-growing sectors. It is, nevertheless, a prime target for cyber...
Cloud Security in Healthcare: Ensuring HIPAA Compliance and Data Protection
Data integrity, the completeness and accuracy of sensitive user data, is a concern across industries with cyberattacks becoming sophisticated. Weak...