There are many JavaScript frameworks and libraries for front-end development. React and Angular are the two most popular tools among 73 technologies covered under JavaScript technologies market share statistics.
In this blog, we have covered everything about these two technologies. You will get to know the difference between Angular and React to discover the situations when you must choose an angular app development and when you will not be able to avoid react app development.
Do you know the reason behind this popular comparison- Angular versus React.js? Both of these programming technologies have revolutionized the web app development industry in their own ways. In addition to this, React and Angular are backed by top-notch brands Facebook and Google respectively. Before we dive deep into their complex attributes, let’s get a basic idea about their market share and background.
Angular and React: Where Do They Stand?
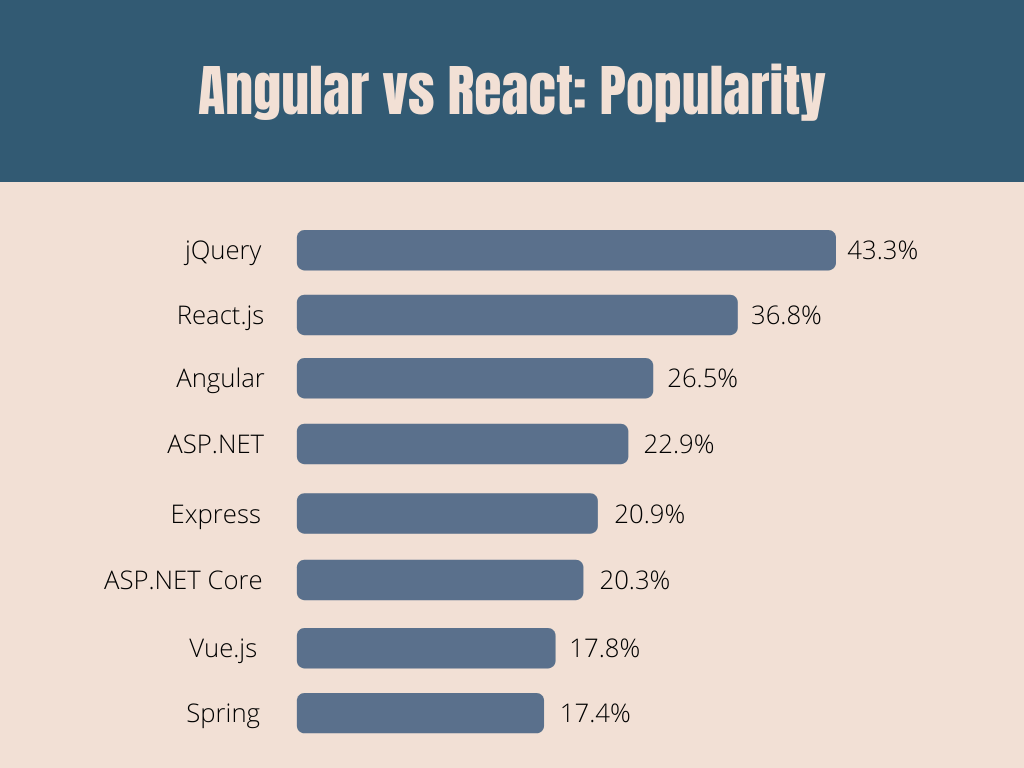
Check the StackOverflow survey 2020 result for the most popular frameworks. Both Angular and React.js are beating all other technologies except jQuery. With 36.8% of professional developers choosing react.js, it has become the second most popular library/framework. It is followed by Angular.

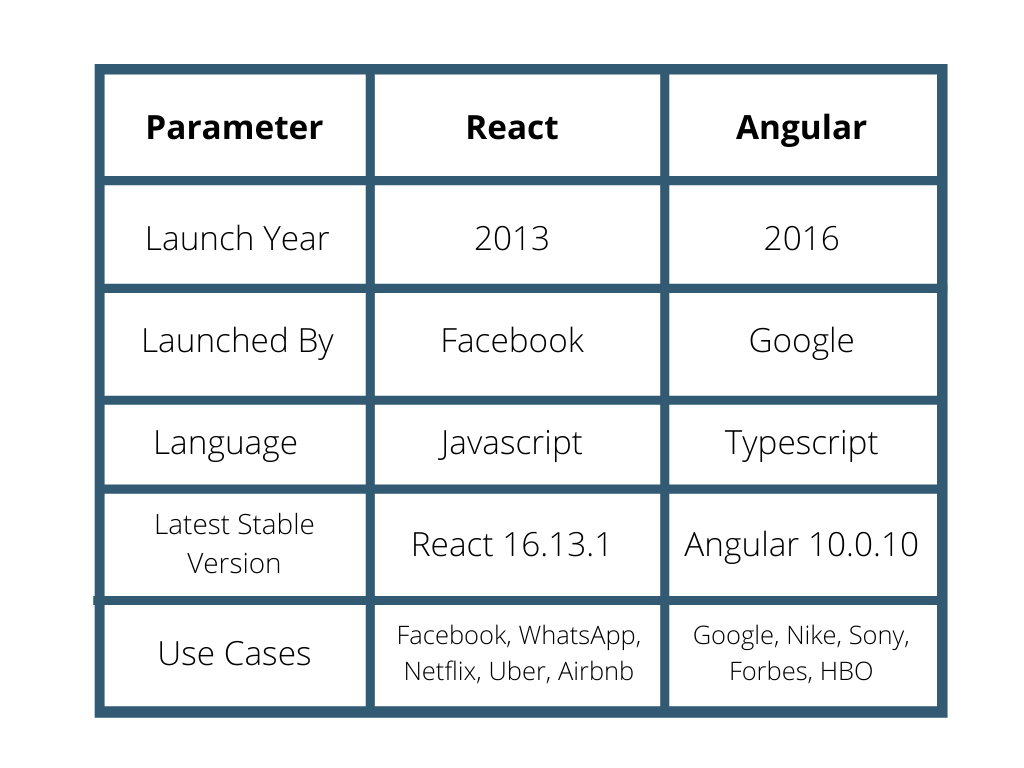
React and Angular: Background Overview

React vs Angular: Detailed Comparison on the Basis of 12 Parameters
1. Performance: When we change the user interface of an app, the Document Object Model changes. In angular, even if you are changing a little data, the whole structure will be updated because it is using Real DOM. On the other hand, this issue gets resolved in React with virtual DOM. You can change the data as many times as you want, the rest of the structure remains unchanged. The type of DOM impacts the performance of any tool extensively. And here the virtual DOM lets the React library of JavaScript win with better performance.
2. Tools: There are multiple code editors for both of these technologies. Server-side rendering is done with Next.js framework and Angular Universal while developing web apps with React and Angular respectively. A major difference between the toolsets of React.js and Angular is their testing tools. In the case of React, we need multiple tools for this purpose. Whereas, in Angular, you can complete the testing process with one single testing tool. This makes Angular better than React in terms of the toolsets.
3. Productivity: As we discussed the toolsets, React app developers need to use a different set of tools for every project. There are many foreign libraries that are aligned with React to develop apps. This creates the need to design architecture with a new set of tools every time. On the other hand, the clean codes of TypeScript make Angular app development error-free. One-line commands can solve problems quickly. Moreover, the built-in components allow the development process to be completed swiftly. This gives Angular an upper head in Angular vs React comparison.
4. Flexibility Where it seems like a performance or productive issue, many people see this as React’s strength. Choosing your own toolset for every project seems like giving flexibility to the developers. If you hire a ReactJS development team then it will surely become the icing on the cake as they will use tools of their choice to create highly customized apps according to your requirements. If you compare React with JavaScript’s framework, Angular, then you will face a little disappointment in terms of flexibility. This is because it only lets the Angular app developers work on their own components.
5. Data Binding: This can be done in two ways, one is one-way data binding and another one is two-way data binding. Angular uses the latter one. Under this type, whenever the view or UI is changed, the data also changes along with it. Developers find it easy to cope with the changes and it leads to less hustle. But what React uses is the one-way binding and it is opposite to its counterparts. This helps the developers to debug the app quickly and increase code stability.
6. Scalability: There is not much difference between React and Angular in terms of scalability. It is just that in React you will need to integrate third-party tools to enhance the scalability. But it renders full-power stability which is quite evident with the traffic handling of Facebook. On the other hand, Angular comes with core features that allow developers to take care of the scalability needs of your next development project.
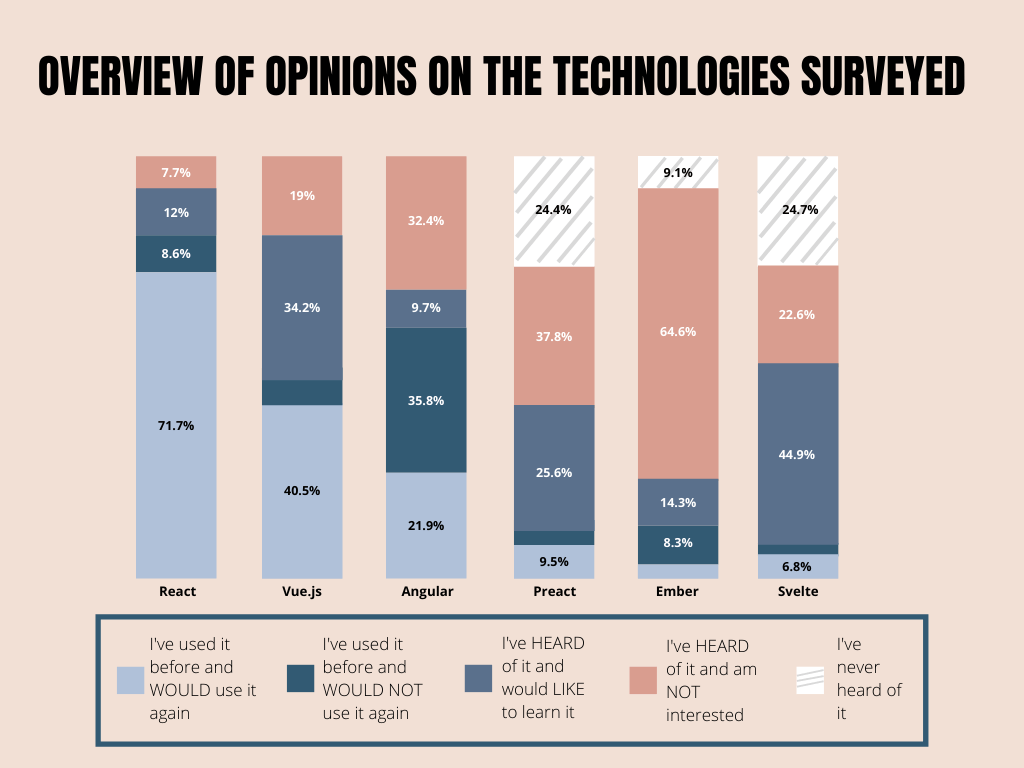
7. Learning Curve: The learning curve is the ability of writing codes using a particular programming tool. When we talk about Angular vs React on the basis of their learning curves then React has the upper hand. As developers prefer to code in ReactJS more because of the many complexities attached to Angular. Before discussing them, let us have a look at the findings of the StateofJS survey. People gave more positive responses to React over Angular.

When it comes to Angular, a developer has to learn about different components as well as a tech stack that includes TypeScript. Moreover, they need to stay updated about constantly evolving Angular architecture and buckets.
8. Testing: Testing for Angular apps can be done with ease by using only one testing tool. Tools like Karma and Jasmine are enough to test the entire. But this is not the same in the case of React. As react gives the flexibility to choose your own toolset. For testing also, you need to select different tools for component testing, JavaScript code testing, etc. This consumes time and resources in testing and slows down the React app development process.
9. Community Support: React has strong community support as it was developed by Facebook for managing its ad campaigns. Facebook has invested in it heavily and they are constantly working in improving its codes. Angular was developed by Google’s team that developed AngularJS. On GitHub as well, Angular has a smaller community than React.
10. Architecture: The architecture of both Reactjs and Angular is similar to modular and reusable components. The only difference here is in their technology stack. AngularJS and React used Javascript. But then Google launched Angular which is a rewritten version of AngularJS in TypeScript. This provided Angular an upper hand over React as TypeScript is error-free and concise.
11. Components: The components of React are dynamic and of variable nature. The codes are not required to be written in a predefined way and give the flexibility to declare component definition in the functional structuring of components. On the other hand, Angular’s components are of a fixed nature. It follows the MVC structure that is complex. Therefore, in terms of components React wins in React vs Angular battle.
12. Independency: We have already mentioned that Angular does not need to use third-party libraries or modules. It is a self-sufficient framework that comes with in-built components. On the other hand, React uses a lot of third-party libraries for different functions like routing, scaling, etc. This hampers its self-sufficiency and makes it dependent on other tools.
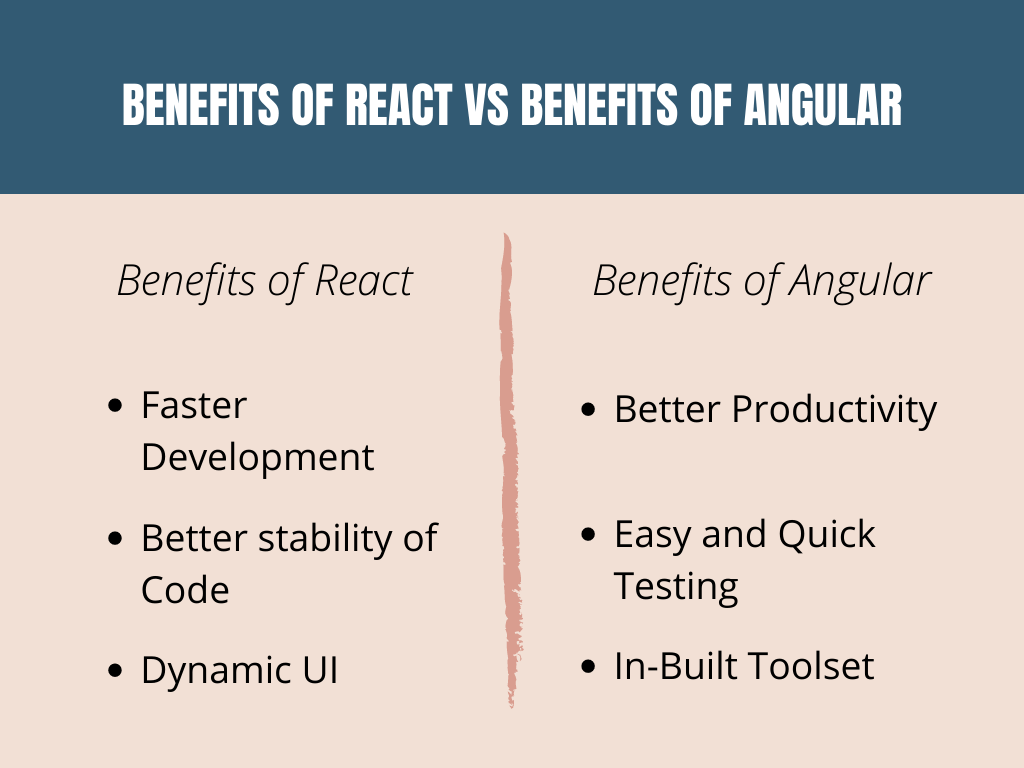
Benefits of React vs Benefits of Angular

After comparing them on the basis of 12 parameters, we can conclude by noting down their respective benefits. This will allow you to understand the pros and cons of both Angular and React clearly:
Benefits of React Development
If you will choose the React library then here are the top benefits that you will be able to enjoy:
#1.Faster Development: With Virtual DOM, where a single change never disturbs the rest of the data structure, React offers quick development. Moreover, the one-way data binding with React also helps the developers to finish the debugging process with great ease. In addition to all this, the power of reusing codes increases the speed of React App development with many folds. This will definitely help in saving your money as well. Because in the development process, time is directly proportional to the cost.
#2.Better stability of Code: With one-way binding, the rest of the code never gets hampered or changed with any change in any of the components. This allows a smooth downward data binding and allows the developers to work in direct association with the components. Apart from this, one-way binding also opens doors for the future prospects of enhancing or reopening the development of any web app.
#3.Dynamic UI: As we already discussed DOM and its relation with UI, React allows developers to create a highly intuitive and dynamic User Interface. This is because seamless experiments are possible with UI when you use React as it works with its virtual DOM. Being in this industry, we all know about the importance of UI in acquiring and retaining customers. Hence with React, your app will be empowered to attract more users and improve their experience.
Benefits of Angular Development
If you will select Angular for app development then here are a few benefits that you will get:
#1.Better Productivity: There are multiple reasons behind the fact that Angular has better productivity. One of the most popularly accepted reasons is the concise, compact, and error-free codes of its tech stack, that is, TypeScript. The built-in components and single-line commands make the process of Angular app development productive. Being an entrepreneur, if productivity is of supreme importance for you then do not think twice before choosing Angular as your front-end development framework.
#2.Easy and Quick Testing: Unlike react, testing in the angular can be done quickly with only one tool. It does not require separate tools for component testing, code testing, etc. only one tool like Karma or Jasmine is enough to test your Angular app. This not only smooths the process of testing but also makes it time-saving, effortless, and productive.
#3.In-Built Toolset: With Angular, you will not have to integrate third-party modules or libraries. The in-built components of the Angular framework can be used for everything from scalability to security. This hampers the flexibility of the framework but gives peace of mind to the developers while creating a web app. Moreover, the Angular developers do not have to create separate architecture for tools in every project. This in turn improves the developer’s proficiency and productivity.
When not to use React?
You should never go with the React App Development when:
- You cannot hire React Developer with expertise in HTML and CSS along with JavaScript.
- When you need a usual app without many customizations as then you will not be able to use the actual potential of this JavaScript Library.
- The front-end development you are looking for is not complex. It is between the levels of low to medium.
- You are looking for supreme productivity and ready-to-use apps.
When not to use Angular?
You should never go with the Angular app Development when:
- You are unable to hire Angular development team with experience in C#, Java, or all the versions of Angular.
- The app development complexity is huge. A lot of variables are there in your development process. This means that your app will have to maintain security during user login, for access permission you will need robust coding, and your app will handle the dynamic inputs. In a nutshell, the components of your development will be dynamic and complex.
- You do not wish to regulate the app’s size and do not expect components to be shared via different applications with scalability enhancement.
- You are looking for highly customized apps.
These points are given according to the present state of Angular and React. They are always subject to change according to the updates in their components and architecture. Hence, it is recommended to analyze the future scope of these technologies before taking the final call between React or Angular.
Future of React vs Angular
Both React and Angular have their own place in the front-end development but there are very few chances of anyone beating out another in the near future. They both are ready to fight the competition for at least the next 5 years.
For a React Native app development company, the technology is coming forth with regular updates that empower its React developers with a stronger community and new features. In the meanwhile, Angular is gaining popularity and getting better with every new version release. Neither Facebook nor Google, is going to settle without resolving each and every issue.
Amid all this, Vue.js is growing with its popularity. You must have seen the learning curve statistics by StateofJS in earlier sections. Vue.js, a newer javascript framework, has already won over Angular in terms of developers’ choice. It is too conditional which technology is going to outshine others first. React or Angular? But, one thing is certain, the up and down is going to stay as it is for a considerable time.
Frequently Asked Questions About React and Angular
These are a few FAQs that every person who is willing to know about Angular vs React asks our experts.
Why is React’s performance better than other frameworks?
React uses Virtual DOM which allows the developers to change the UI without changing the complete data structure. This improves the performance of React over other technologies that are using Real DOM. Angular is one of them.
Is React better than Angular?
Both Angular and React have their own advantages and disadvantages. React is better than Angular in terms of quicker development, better performance, dynamic UI, and higher code stability.
What are the advantages of React over Angular?
The advantages of React over Angular are its ease of development which allows the developers to create feature-rich apps with React. It is capable of creating complex apps with high levels of development difficulty and custom needs. But it is still questionable whether React is better when it comes to React vs Angular?
Is React a framework or a library?
React is a library of JavaScript. A team of Facebook developed this library.
Is React easier than JavaScript frameworks like Angular for app development?
The one-way data flow of React makes it easy to learn. But, it is not that it is easiest to learn among all other frameworks. Moreover, it is subjective and depends on the developer.



