Choosing the right stack for successful web development is a bit of a complex task. So, as always I am here to assist you and to help you out. The digital world is reshaping every next moment. Technological advancements and new market demands are not ready to stop anyways. In such a digitally dominant market having a website is not the only act of mastering your business. You need to be resilient in choosing the right stack for your project.
What you choose at present will impact your future growth too. So choose the best stack for your project that serves your business needs in the future as well. “Mean Stack v/s Mern Stack”, is something that hits our mind when we talk about a website or mobile application that acts as a lead generating tool for business growth.
So let’s start by understanding both the terms first, What is MEAN Stack and MERN Stack?
MEAN Stack
I know you are already aware of this term as it already gained popularity being a great technology stack. “MEAN ” stands for MongoDB, Express.js, Angular, and Node.js, respectively. This stack is mainly used by tech ninjas for developing web apps and hybrid mobile apps. It is an open-source JavaScript-based Stack that supports beneficial plugins and tools. Developers got a huge benefit from having such tools and plugins for a fast development process.
MERN Stack
You can also categorize this as open-source, full-stack. “MERN” stands for MongoDB-Express.js-React-Node.js respectively. It allows the development of hybrid mobile applications. Same as MEAN, MERN also is a collection of runtime environments, frameworks, and JavaScript-based databases. It offers an end-to-end framework for rapid development that is one of the main reasons for its growing vogue.
Seems like both are almost the same? Yes, we can say so but, the major difference is that the MEAN stack uses Angular to build the front-end web development on the other hand the MERN stack uses React for the same purpose.
Now when we have a brief introduction of these two masterpieces in web and mobile app development. In this blog, we will compare both the stacks on the basis of what benefits they offer and some other factors.
One thing I want to clarify here is that both the stacks are different from each other based on some factors but both are equally similar based on some features as well. Let’s have a brief discussion about some common features they both hold.
- Both the technology stack are flexible and easy to implement.
- MongoDB is one of the commonly used and precious databases which is used in both the technology stacks.
- Node.js allows MEAN and MERN stack developers to develop advanced and functioning backend applications with JavaScript running on the server-side.
- Both MEAN and MERN can cover the whole development cycle from the client-side to the server-side using JavaScript.
- Both support Model View Controller for the efficient and fast development process
- Both are open-source frameworks.
- Both have an in-build extensive set of testing tools.
- Both the technology stacks have a great support team
Benefits of Choosing MEAN stack
- Isomorphic coding is possible with MEAN stack. Moving the code to another framework that is written in one specific framework is made simpler with the assistance of the MEAN stack.
- MEAN stack allows easy switching between client and server-side. This benefits developer for fast and easy development using JavaScript. Developers are required to master JavaScript to manage the entire projects with it.
- Open Source and cloud compatible. MongoDB assists with sending cloud functionalities inside the application by diminishing the circle space cost.
- AngularJS is an open-source JavaScript framework offering high speed, testability, maintenance, and reusability.
- It is relatively less expensive. All the technologies in MEAN stack are open source that reduces the overall development cost.
Benefits of Choosing MERN stack:
- Codes written on React can be used on both servers and browsers. It offers you the flexibility of creating pages on the server whenever you need it.
- It covers both the development cycle from front end to back end using JavaScript.
- With this JavaScript stack, developers are required to be skilled in JSON and JavaScript.
- Feasibility of the top four technologies: MongoDB, ExpressJS, React, and NodeJS.
- React is a library. It avails you of the high-end tools to develop your applications. The developer is privileged with complete freedom from the library to craft web applications.
- In-built extensive Suite of testing tools.
- Equipped with great community support.
The popularity of MEAN stack v/s MERN stack is derived by the traction of Angular v/s React.
Apart from the benefits offered by both the stacks, here are some factors that make a difference between both.
Let’s move straight to the point so that we can reach the conclusion earlier.
Data Flow
In the case of Angular, the data flow is bi-direction whereas in React the data flow is unidirectional which helps to get a better data overview for the management of large projects.
Productivity
Given MongoDB, Express.js, and Node.js are common to both MEAN and MERN, the profitability contrasts between the two would spill out among Angular and React. Being a complete framework, Angular offers better profitability.
You would normally utilize third-party libraries related to React, which offers generally lower designer profitability. Note that Angular highlights a “Command Line Interface” (CLI), and this further improves designers’ profitability. At the point when you redesign your code, you will find that the Angular CLI makes it simpler. Updating your React code is a more included exertion because of the presence of outsider libraries.
Learning Curve
MongoDB, Express.js, and Node.js are already very popular in providing excellent documentation. You will not catch an immediate difference as far as these are concerned parameters. So the only point of separation between MEAN and MERN is Angular and React. Angular is a complete framework and it utilizes Typescript and layouts. You will unquestionably observe a more extreme expectation to the steeper learning curve with Angular, though React is where you don’t have a lot of expectation to absorb information.
Add to that the nature of documentation! React offers preferable documentation over Angular, which makes it simpler to learn it.
How To Choose between the two?

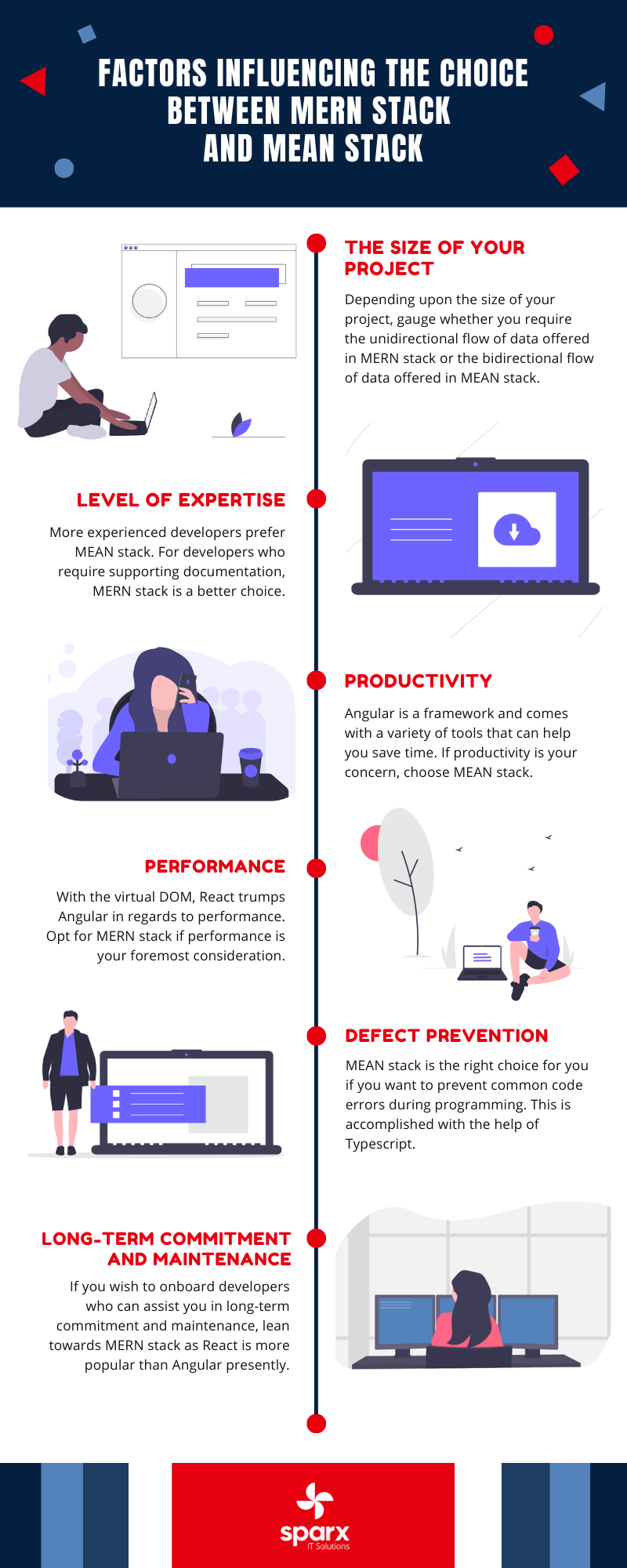
The size of your project
The unidirectional data binding feature offered by React is a good option for large projects, so you can opt MERN stack for such projects. On the other hand, Angular with its bi-directional feature is the best fit for smaller projects, so you can go with MEAN Stack Developers for projects with small segments.
Level of Expertise for web frameworks
If your web development team is highly experienced in web frameworks, then supporting documentation matters less. In such a case the learning curve is less relevant, which allows you to choose MEAN stack. If your team has a moderate level of experience then you are required to mainly focus on the learning curve, so MERN stack is a better choice for you in such a scenario.
Increased Productivity
If you are looking for a web developer as the key resource for your project success, then you can choose MEAN over MERN. Angular is a complete framework, while comparing it with React you will find that upgrading the code is comparatively easier in Angular.
Performance
Updating the virtual DOM, React offers better performance than Angular. if performance is on the top of your criteria list, then choosing the MERN stack is the right option for you.
Defect Prevention
If choosing a stack with the potential of common code error prevention is your priority, then MEAN stack is the right choice for you. Angular uses Typescripts, the framework has the feature to avoid common coding errors at the coding stage.
The long-term enhancement and maintenance
During writing this I can share my observations based on my experience that both Angular and react enjoy significant popularity. Onboarding React developers from a future perspective is easier than Angular developers. If you have a huge set of enhancement tasks for your web apps and are concerned about long-term maintenance and requirement, then I would suggest you go with the MERN stack.
Let’s sum-up and conclude:
Both MEAN versus MERN stacks have numerous similarities, in addition, both offer several advantages. They vary vis-a-vis decision-making specifications, e.g., the MERN Stack Development Services is good to go for mobile app development, the MEAN stack offers better efficiency, productivity, and so on. In a definitive analysis, your general undertaking prerequisites will drive your choice of the technology stack.
Both the stacks have their points of benefits. To take the best of any one of these you can hire a professional IT service vendor. If you want to go with MEAN stack then it is suggested to choose a professional MEAN Stack Web Development Company to get most of it. In case you are looking forward to opting for the MERN stack then hiring a MERN stack development company would be a suitable choice for you.
Hiring a reputed IT brand will avail you of what you desired. Whether it comes to MEAN or MERN Stack Development Services hiring an agency equipped with skilled tech professionals can create your dream web solutions with a highly-advanced and modern approach.
Both MEAN and MERN are close to each other in terms of perks and benefits offerings. It’s a matter of your preference and choice. As compared to Angular, React is definitively more performant. Both the stacks are equally prominent with components (MongoDb, Express, Node). I will suggest you emphasize on factors like architecture, code maintainability, and many more before you pick the final call of choosing the right stack for your business objective.
Okay one last thing, if you don’t want to get tired in search of a mobile and web development company then I can recommend the best brand for IT services. With decades of experience, Sparx IT Solutions is doing extremely well to serve its clients all over the world. The expert team of Sarx IT Solutions has been awarded as the best tech experts who are the mastermind behind every tech innovation created by the company. Think twice and take a wise decision.





