Numbers of graphic designers are having degrees from renowned institutions and colleges and they are versed with the varied designing tactics as well as are blessed with enormous experience then what is lacking? The very useful concept of pixel perfect design is somehow missing from their learning process. In this direction, adroit professionals of CSSChopper have built up CSSPrecise with the motto of serving its customers with utmost convenience to check pixel perfection for their websites / designs. This constructive tool helps them solving different queries like the amount of time they should spend on design comps, wireframes and mockups. So, let’s discuss numerous workflows of this tool:

Our CSSPrecise tool defines the process of attaining Pixel Perfect website that all layouts, designs, components and objects are placed and aligned appropriately and their sizing and resizing task is also attained in an accurate manner. Pixel Perfect tool CSSPrecise enables graphic designers to overlay each component of a website over developed HTML. Now, go through with a detailed overview of this tool with these important steps:
![]()
Uploading Website Image: To test the pixel compatibility of your website, the first step comprises uploading the image that helps in analyzing “pixel perfection” for the concerned website. CSSPrecise goes well with numerous image formats including JPG, PNG, GIF, TIF etc in order to upload image.
Enter Website URL: Users are allowed to enter their website address with a precise format such www.yoursitename.com. Then, the button “Click here to Check” needs to be clicked in order to check the further progress.

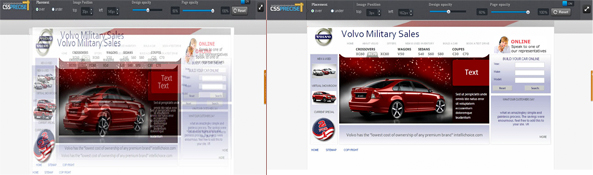
Adjust your Website Image:Ultimately, with the adjustment of website image, users will be able to check the pixel perfection for their respective website. CSSprecise is integrated with numerous tools that are useful in attaining the adjustment of front & background image. The image adjustment is made using Page Opacity, Design Opacity, Image position, placement button, switcher, on/ off button etc. In this way, users can get utmost convenience in checking pixel perfection. Above image clearly shows the difference first image is vague but with the use of CSSPrecise, it became quite clear and more comprehensive.
Following are the benefits of getting pixel perfection with CSSPrecise:
? Speed development of the HTML/CSS can be enhanced.
? Website appearance can definitely be increased.
? Time and cost can be reduced that too with the assurance of absolute quality.
Sparx IT Solutions appeared with this powerful tool as all browsers are not compatible with all operating systems. In this direction, this tool works as an ideal Firefox/Firebug extension which allows web designers to overlay a web composition of the developed HTML. By doing so, a website can become better looking and more compatible with more features. Users can hire dedicated web developer from Sparx IT Solutions to get the process of pixel perfection accomplished in a systematized manner.



