Have you ever come across a situation where you log on to a URL, and you skipped the plan to view the complete webpage content or reaccessing the rest of the website because;
a) It was taking too long to load the complete webpage;
b) When the page loaded, you were facing issues in interaction such as menu bars were not responding well, the video did not play right after pressing the play button;
c) The page content, such as image elements or text, was not fixed while you scroll through the page.
Unfortunately, you might have faced these issues plenty of times. There are many other users who would have experienced such discrepancies while accessing particular websites.
User experience (UX) is a crucial component of every website aspiring to become its visitors’ favorite stop over the internet by providing a smooth browsing experience. The search engine utilizes user experience as the foundational parameter to determine the scoring of SEO signals associated with the website.
How Do We Analyze The Performance of a Website?
The performance of a website is measured by the amount of business it brings to its owners, which is an implicit process. It starts by getting good ranks in search engine results. The search engine uses its algorithms to define which website needs to be ranked at what place. And again, it goes back to analyzing how well your website’s user experience is. We can say that it is all connected and nothing can be missed out if you seek prolific outcomes in a short span of time.
There are plenty of resources you can utilize to understand the performance of your website. The most fundamental tools have been discussed in the later sections. The results in those resources comprise insights of several parameters that tell you the number of things altogether. These parameters that indicate a particular characteristic of your website’s user experience are called metrics.
Core Web Vitals are the significant part of these metrics that help the search engine define your website’s ranks. The best thing is that you can check your website’s performance and your competitors’.
How Do We Extract Data on User Experience Metrics?
Before we know how we get this data, we need to understand the main user experience metrics that define the website’s performance becoming the SEO signals.
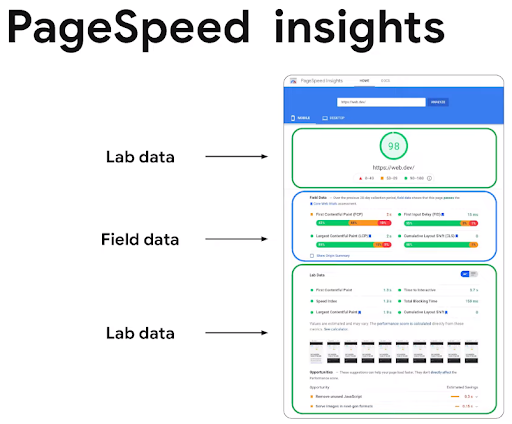
The user experience or user-centric data is divided into two categories, field data and lab test data.
Field data or Real User Metrics data is collected from real users over months. It demonstrates the experience of users visiting your website. It is the fundamental indication utilized for defining search rankings.
Lab test data is extracted from the test settings in your browser and used to analyze what your users might see. It helps website handlers to make productive changes in the interests of those expecting business from it.

The performance of the website which can also be reviewed by a collection of field and lab data focuses on a few important parameters as mentioned below;
- Core Web Vitals
- Device-Friendliness (Mobile & Desktop*)
- Safe-Browsing
- HTTPS
- No Intrusive Interstitials
When you access the PageSpeed report, where you can review both field and lab data with the insights, you can find Core Web Vitals and a few other metrics to understand the website’s performance.
Since Core Web Vitals are the primary component of this user search and performance analysis for websites, we shall focus on their structure, mechanism, importance, and performance of different CMSs based on these parameters in the upcoming sections of the blog.
*A recent update from Google says it shall consider Desktop experience as a crucial component in analyzing the performance and defining search ranks.
What Are the Types of Core Web Vitals?

Core Web Vitals are the subset of Web Vitals. Web Vitals are the SEO signals coined by Google to analyze the performance of web pages based on metrics. The Core Web Vitals are applied as user-centric SEO signals to all web pages and indicate the experience of users visiting these websites through reports.
The search engine adopts three Core Web Vitals to measure the performance of your site.
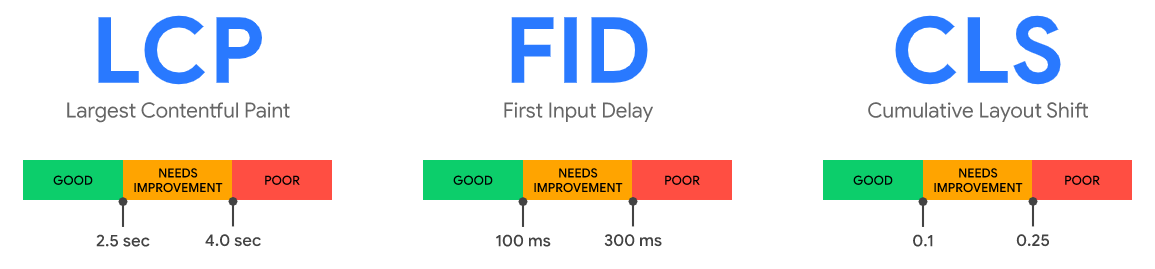
Largest Contentful Paint (LCP)
LCP measures the time taken in rendering the largest content block or element that might consist of images that include background image loaded through URL() function, texts, or blocks when the web page loads. If it is less than 2.5 seconds, you have a good LCP. When LCP is more than the threshold time, it requires website owners to work on the required improvements.
First Input Delay (FID)
FID is a metric to identify the interactivity of web pages. Suppose you have ever come across a website where you face issues performing an event because the button or tab does not respond to you timely and proactively. It is often misunderstood as the time in the interaction of task thread to event handlers. However, the delay occurred between the user’s first interaction with the page and its response. An ideal FID score will range from 100 milliseconds to less than that.
Cumulative Layout Shift (CLS)
CLS represents the visual stability of elements existing on your web page. For example, you visit a page, and when you scroll down, some of its elements, such as navigation bar, images, or even video, are moving unprecedently. CLS is calculated by the product of impact and distance fractions. An ideal range of CLS is from 0.1 to less than that.
The abovementioned are the three Core Web Vitals that you may see while reviewing the report of your website. The more ideal your page’s LCP, FID, and CLS are, the more good results it can bring to you.
FCP is often misunderstood as one of the core web vitals, which it is not. It is a non-core web vital metric that measures the time taken in loading the page to rendering the first-page element such as text, image, or non-white element. An ideal range for FCP is from 1000 ms to less than that.
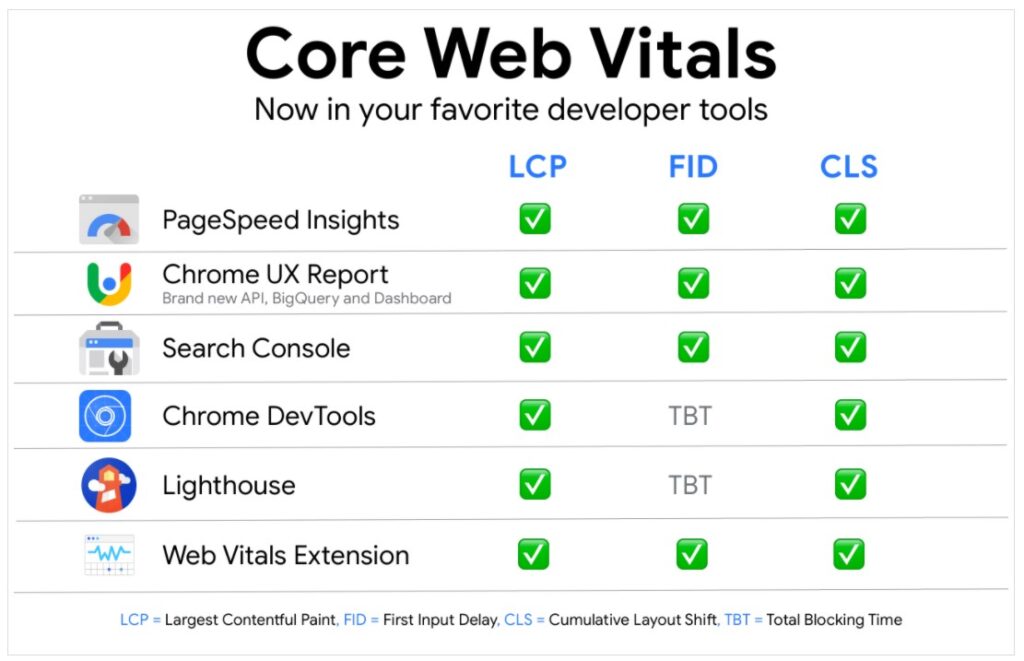
What Are the Tools to Extract Data on Core Web Vitals?

The prime objective of Core Web Vitals, user-centric metrics, and gamified reports is to simplify the job of website owners when they want to analyze the performances of their websites. Google has provided several tools that allow the website owners to view credible and official insights of Core Web Vitals and other user-centric metrics in the form of field data and lab test data. With most of the tools that we shall discuss in this section, you review the performances of your websites and your competitors’ websites.
Let us have a quick understanding of the main tools provided by Google to review the website’s performances.
PageSpeed Insights
PageSpeed Insights provides information enabling website owners or anyone to view the insights of lab data and field data segregated by user-centric metrics i.e., LCP, FID, CLS, and FCP, with their respective scores on both desktop and mobile interfaces. It mentions the opportunities where website owners can work to improve the performances. It comprises diagnostics that indicate the major loopholes restricting your web page to achieve good performance and ultimately ideal scores for consisted metrics.

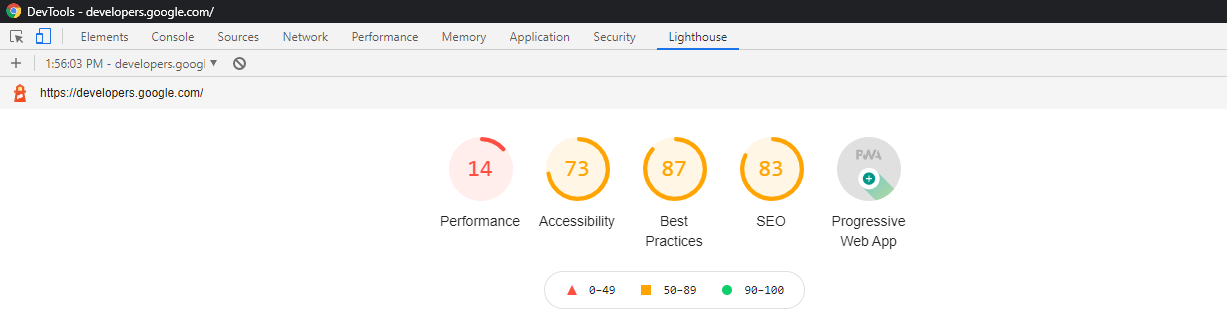
Lighthouse
It is an automated dashboard that can be accessed through developer tools. It provides a more dynamic and in-depth view of insights on parameters including, performance, accessibility, SEO, PWA, and best practices. All of the parameters showcase segregated scores and insights that help the developers to take actionable steps and improve the performance of their web pages.

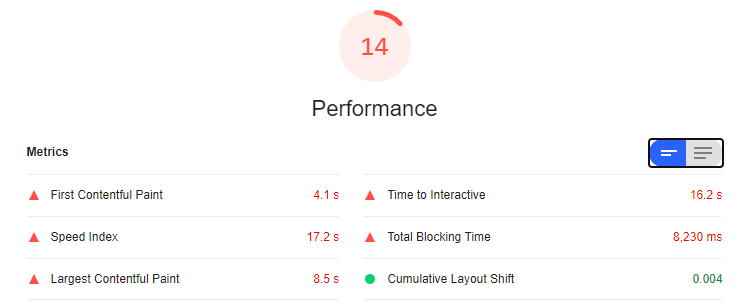
In the performance tab, you can review the performance of the websites based on six user-centric metrics that include FCP, LCP, CLS, Time to Interactive, Speed Index, and Total Blocking Time.

Data Studio – Chrome UX Report
Data Studio provides website owners the facility to view the performance insights in three data elements that include;
- Core Web Vitals overview
- Metric performance
- User demographics
It presents the lab test data of websites for different months.
Website owners can review the website performance data in the following categories of user-centric metrics;
- Core Web Vitals
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
- Notification Permissions [Experimental]
- First Paint (FP)
- DOM Content Loaded (DCL)
- Onload (OL)
- Device Distribution
- Connection Distribution
Data Studio CrUX Report is an easy and interactive representation of performance metrics data where viewers do not require to write lines of code or use any technological tactics.
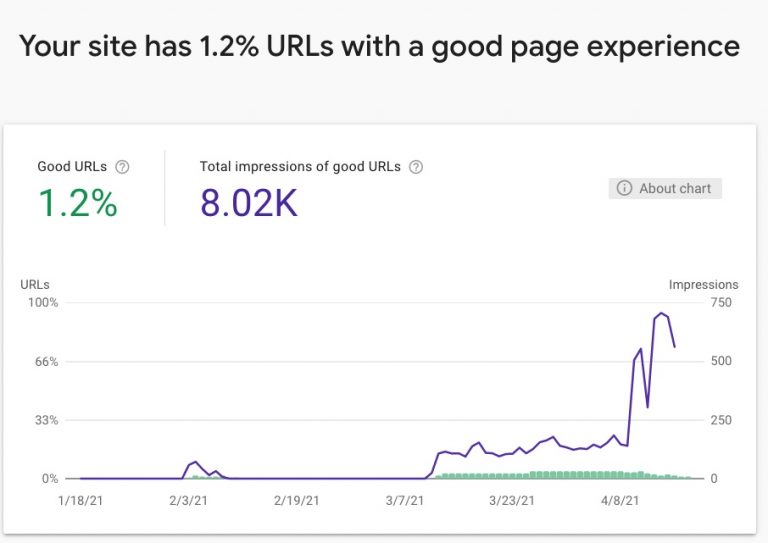
Google Search Console
Search Console is a dedicated tool to visualize your website’s content, performance, traffic, and opportunities that prompt required changes in the website for better search results. Marketers, SEO professionals, or developers can use this tool to analyze and manage their websites using Google Search Console.

Chrome Dev Tools – Performance
Chrome DevTools Performance panel is another interactive way to review the Core Web Vitals for any website. First, all you need to do is, open the developer tools from the browser menu or press Ctrl + Shift + I and open the performance tab. It is considered an efficient tool for analyzing Core Web Vitals in real-time.
Web Vitals Extension
Users can integrate Web Vitals Extension to their browser that allows evaluating the performance of websites for the Core Web Vitals through easy-to-use and fast interfaces in real-time conditions. So, such extensions provide you a one-click analysis of Core Web Vitals for any website. You can download these extensions from Google Chrome Web Store.
There are many more tools available that can be used to review the website performances, but the ones mentioned here are the most used and foundational.
What Is The Relationship Between CMS & Core Web Vitals?
Content Management System, popularly called by its acronym CMS, is an application used to create, manage and render web pages. WordPress is the most common example for CMS. It is the reason why a large of business professionals are looking to hire a competent WordPress website development company.
A CMS provides the dynamic facility not only to develop websites fast and simple but also to establish them using integrated hosting services, advanced development tools, and a lot more.
When we talk about the performance of the website, the discussion of CMS becomes inevitable as there are more than 64 million websites using a CMS today. These websites are dependent on CMSs for producing and managing their content. Though there is no direct impact of CMS on the Core Web Vitals of any website, it may play a role in the enhancement if dealt with a subtle understanding of technological and website maintenance issues.
As per Statista, The CMS market may reach from $43,109 million in 2021 to $43,950 million in 2024.
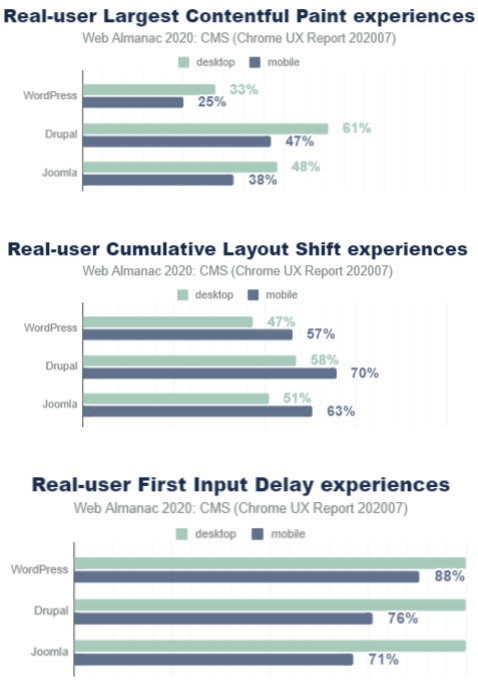
Performance of WordPress, Joomla & Drupal Based on Core Web Vitals
WordPress, Joomla, and Drupal are the three most popular content management systems.
HTTP Achieve compared the CrUX reports of different CMSs in 2020 and comprised it to a set of data. The following data will demonstrate the performances of websites running on different all three Core Web Vitals for WordPress, Joomla, and Drupal.
Let us have a look.

Why Should You Care About Core Web Vitals Score?
Field data is the key factor utilized by Google to define your websites’ search ranks. If you do not consider analyzing Core Web Vitals, you may face issues in attaining desired search rank for your website as they are its primary and most fundamental component.
Core Web Vitals represent three-pillar components of a website’s performance.
- Interactivity
- Loading speed
- Stability of content
Missing out on any of the aforementioned factors will lead your website to face major issues in user experience and high search ranks. Thus, it is significantly important to keep on checking your websites’ Core Web Vitals using any of the tools mentioned in earlier sections of this blog post.
How Can You Fix Bad Scoring of Core Web Vitals on Your Website?
If you are getting bad scores of your website’s Core Web Vitals, there can be both non-technical and development issues. Both types of issues need to be addressed timely to avoid any discrepancies in the website’s performance.
PageSpeed Insights is considerably the best option to analyze the diagnostics for your website. You can review the updated Core Web Vital scores for your website with respective rectifications. These rectifications or diagnostics are subject to technological handling that will engage in minor or major alternation in the development architecture of your website applications.
The ultimate way to address these issues more efficiently and timely is by hiring a website maintenance company. Such a company would deploy a team of dedicated website maintenance professionals who possess experience in managing websites and rectifying performance-related issues in particular.
Over to You
If you ever hire a custom website development company, you should make sure that they have a team of professionals who can help you with performance issues like bad Core Web Vital scores. It is primarily a task that requires an immense emphasis on user experience. Websites with good Core Web Vital scores are mostly lightweight and interactive from the users’ perspectives which is the prime formula adopted by Google to define search ranks.





Comments
No Comments have been posted yet. Please feel free to comment first!Note: Make sure your comment is related to the topic of the article above. Let's start a personal and meaningful conversation!