Delivering Value to Clients Worldwide
Impact-first Projects We Have Delivered
Discover how we have delivered tangible results and created lasting value across industries.

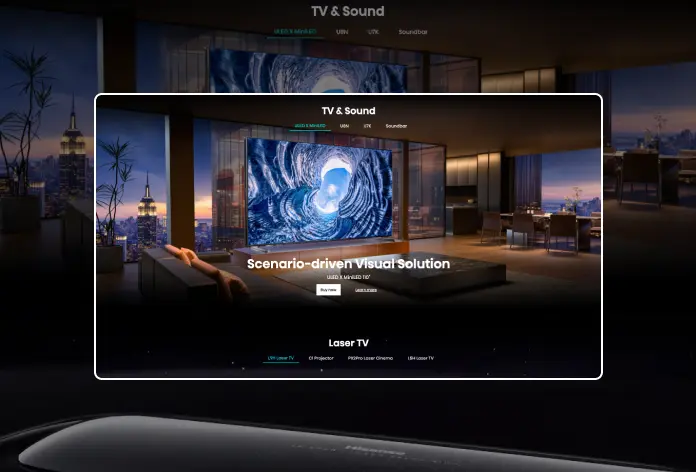
Built Hisense Over an AI-powered Auto-scalable Server
For Hisense, we boosted digital performance with a 30% traffic increase, AI-driven scalability, and Amazon EC2 auto-scaling for seamless responsiveness, ensuring an engaging user experience and higher conversions.
Know More
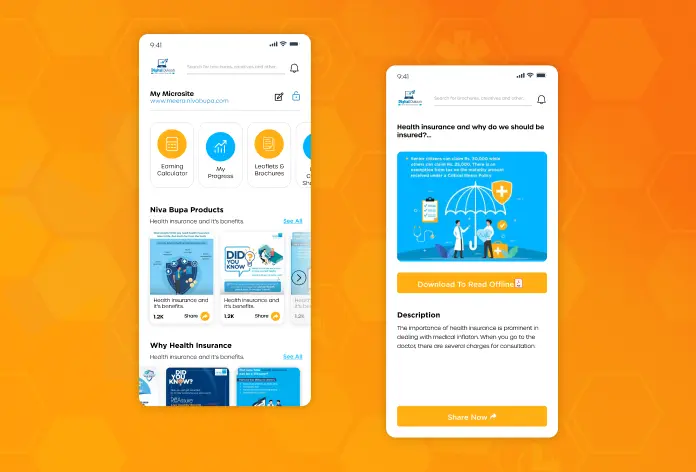
Nurtured Niva Bupa's Talent with Digital Induction
We built an AI-powered induction platform for Niva Bupa, featuring intuitive design, online assessments, and real-time feedback to streamline onboarding and enhance employee success.
Know More
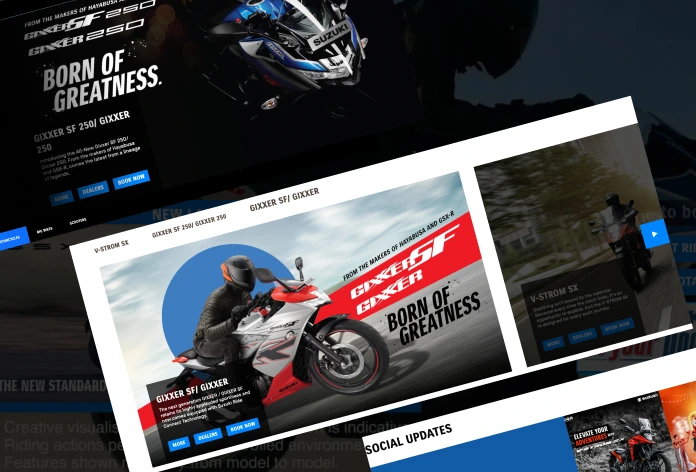
Suzuki Digital Acceleration on the AI Race Loop
SparxIT revamped Suzuki's digital ecosystem with an AI-powered website, POSM updates, AWS server management, and streamlined lead and stock management, enhancing customer experience and operations for growth.
Empowering Ecosystems with Intelligent Technologies
Supercharging your IT infrastructure with intelligent solutions to streamline processes, ensure scalability and growth.
Innovate with usGlobal Recognition and Awards
Accorded as a leading AI-first tech partner, our customer-centric solutions define industry standards.

- 2024
- 2023

- 2024
- 2023

- 2024
- 2023
- 2022
What Our Clients Say
Words from our partners commending our tailored digital solutions.

Want to be among the top 1% of companies generating higher ROI from digital transformation?
Generate more leads to outperform your competitors. You can achieve your business goals faster with a 200% increase in efficiency.
Partner with us todayCatalyze Business Growth With AI-Augmented Solutions for Industries
We deliver value-driven and customer-centric business transformation solutions backed by cognitive tech across diverse verticals, addressing specific challenges.
Providing Expertise Across a Range of Industries
Delivering Measurable Outcomes that Supercharge Your Business
Years of Delivering Excellence
Average Increase in Conversion Rates
Years of Average Partnership Length
Experts with a decade-long domain experience
What Sets Us Apart
With a decade-long proficiency, SparxIT presents you with future-ready digital solutions.
Looking to supercharge your business idea? Collaborate with us
Our Future-Ready Products Designed for Business Excellence
Our AI-powered digital products are custom-built to address key challenges, enhance productivity, and streamline operations with intelligent, secure, and feature-rich solutions.

Build eCommerce Storefronts with MAC-based Architecture

Automate Conversations and Boost Conversions

All-Inclusive To-do List App to Simplify Everyday Tasks
Our Board of Featured Events
Discover the essence of our recent events, showcasing vibrant moments and connections that drive our mission forward.
View all eventsLatest Insights
Stay informed with our latest blogs, offering valuable knowledge and trends to empower your business decisions.